
|

Bubble Sort - JavaScript
|
- Aufgabe
Sortieren durch Tauschen von zwei nebeneinander liegenden Elementen.
Obwohl Bubble-Sort eine Abart von Selection-Sort ist, werden mehr
Tauschvorgänge durchgeführt um jedes Element an seinen Platz zu bringen.
Benötigt N²/2 Vergleiche und N²/2 Austauschoperationen.
Die ersten beiden Elemente werden verglichen. Ist das zweite Element kleiner,
werden die Elemente getauscht. (2,7),1,5,6,...
Dann werden die nächsten beiden Elemente
verglichen bis zum Ende. 2,(7,1),5,6
Danach beginnt die Prozedur von vorne bis keine Elemente mehr getauscht werden
müssen.
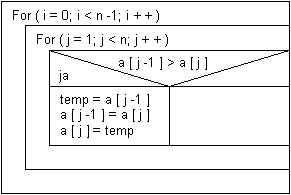
- Struktogramm

- Programm
- Quellcode
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>DG1XPZ - JavaScript-Programmierung, Bubble-Sort</title>
<script language=JavaScript>
<!--
function bubble( ){
var i=0;
var j=0;
var temp=0;
var sortArray=new Array();
var ergebnis="";
for
(i=0;i<document.algorithmus.eingabe1.length;i++){
sortArray[i]=document.algorithmus.eingabe1[i].value;
}
for(i=0;i<sortArray.length-1;i++){
for(j=1;j<sortArray.length;j++){
if(eval(sortArray[j -
1])>eval(sortArray[j])){
temp=sortArray[j - 1];
// z[i] mit z[j] tauschen
sortArray[j - 1]=sortArray[j]; // -"-
sortArray[j]=temp;
// -"-
}
}
}
//Ausgabe vorbereiten
for (i=0;i<sortArray.length;i++){
ergebnis=ergebnis+sortArray[i]+",";
}
document.algorithmus.ausgabe1.value=ergebnis;
}
//-->
</script>
</head>
<body>
<table height="78" width="476"><tr><td
align=center height="74"
width="468">
<form action="" method=post
name=algorithmus target="">
<input name=eingabe1 value=9
size=3><input name=eingabe1
value=5 size=3><input
name=eingabe1 value=8
size=3>
<input name=eingabe1 value=6
size=3><input name=eingabe1
value=3 size=3><input
name=eingabe1 value=7
size=3>
<input name=eingabe1 value=4
size=3><input name=eingabe1
value=0 size=3><input
name=eingabe1 value=1
size=3>
<input name=eingabe1 value=2
size=3><br>
<button onclick=bubble( ) value="algorithmus">sortieren</button><br>
<input name=ausgabe1 size="67">
</form>
</td></tr></table>
</body>
</html>
- Download bubble.html
(Rechts-Click, speichern unter)
|
|


|
|

